Let me ask you a simple question. Which of the following code snippets will generate an error?
The first one that creates an instance, then defines the used class:
new Car('red'); // Does it work?class Car { constructor(color) { this.color = color; }}
Or the second one that first invokes, then defines the function?
greet('World'); // Does it work?function greet(who) { return `Hello, ${who}!`;}
The correct answer: the first snippet, the one with a class, generates a ReferenceError. The second works correctly.
If your answer is different than the above, or you made a guess without knowing what happens under the hood, then you need to grasp the Temporal Dead Zone (TDZ).
TDZ manages the availability of let, const, and class statements. It is important to how variables work in JavaScript.
1. What is Temporal Dead Zone
Let's start with a simple const variable declaration. If you first declare and initialize the variable, then access it, everything works as expected:
const white = '#FFFFFF';white; // => '#FFFFFF'
Now let's try to access white variable before declaration:
white; // throws `ReferenceError`const white = '#FFFFFF';white;
In the lines of code until const white = '#FFFFFF' statement, the variable white is in Temporal Dead Zone.
Having white accessed in TDZ, JavaScript throws ReferenceError: Cannot access 'white' before initialization.

Temporal Dead Zone semantics forbids accessing a variable before its declaration. It enforces the discipline: don't use anything before declaring it.
2. Statements affected by TDZ
Let's see the statements affected by TDZ.
2.1 const variables
As seen already, const variable is in TDZ before the declaration and initializtion line:
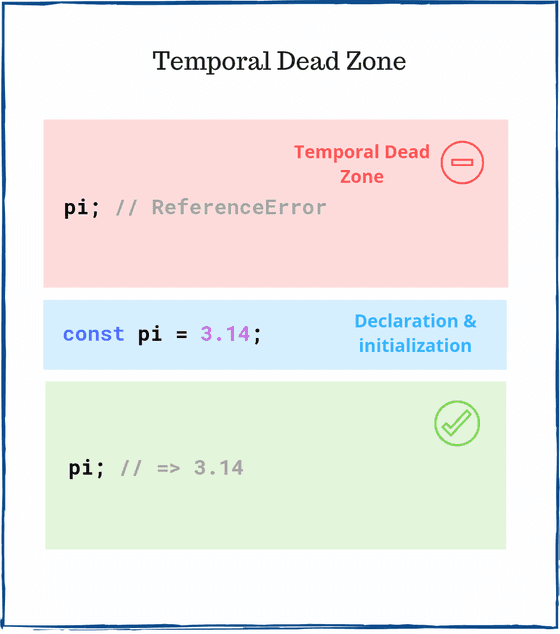
// Does not work!pi; // throws `ReferenceError`const pi = 3.14;
You have to use const variable after the declaration:
const pi = 3.14;// Works!pi; // => 3.14
2.2 let variables
let declaration statement is as well affected by TDZ until the declaration line:
// Does not work!count; // throws `ReferenceError`let count;count = 10;
Again, use let variable only after the declaration:
let count;// Works!count; // => undefinedcount = 10;// Works!count; // => 10
2.3 class statement
As seen in the introduction, you cannot use the class before defining it:
// Does not work!const myNissan = new Car('red'); // throws `ReferenceError`class Car { constructor(color) { this.color = color; }}
To make it work, keep the class usage after its definition:
class Car { constructor(color) { this.color = color; }}// Works!const myNissan = new Car('red');myNissan.color; // => 'red'
2.4 super() inside constructor()
If you extend a parent class, before calling super() inside the constructor, this binding lays in TDZ:
class MuscleCar extends Car { constructor(color, power) { this.power = power; super(color); }}// Does not work!const myCar = new MuscleCar('blue', '300HP'); // `ReferenceError`
Inside the constructor(), this cannot be used until super() is called.
TDZ suggests calling the parent constructor to initialize the instance. After doing that, the instance is ready, and you can make the adjustments in the child constructor.
class MuscleCar extends Car { constructor(color, power) { super(color); this.power = power; }}// Works!const myCar = new MuscleCar('blue', '300HP');myCar.power; // => '300HP'
2.5 Default function parameters
The default parameters exist within an intermidiate scope, separated from global and function scopes. The default parameters also follow the TDZ restriction:
const a = 2;function square(a = a) { return a * a;}// Does not work!square(); // throws `ReferenceError`
The parameter a is used on the right side of the expression a = a, before being declared. This generates a reference error regarding a.
Make sure that the default parameter is used after its declaration and initialization. Let's use a special variable init that is initialized before usage:
const init = 2;function square(a = init) { return a * a;}// Works!square(); // => 4
3. var, function, import statements
Contrary to the statements presented above, var and function definitions are not affected by TDZ. They are hoisted up in the current scope.
If you access var variable before the declaration, you simply get an undefined:
// Works, but don't do this!value; // => undefinedvar value;
However, a function can be used regarding where it is defined:
// Works!greet('World'); // => 'Hello, World!'function greet(who) { return `Hello, ${who}!`;}// Works!greet('Earth'); // => 'Hello, Earth!'
Often you're not interested much in the function implementation, rather you just want to call it. That's why sometimes it makes sense to invoke the function before defining it.
What's interesting that import modules are hoisted too:
// Works!myFunction();import { myFunction } from './myModule';
While import hoists, a good practice is to load module's dependencies at the beginning of the JavaScript file.
4. typeof behavior in TDZ
typeof operator is useful to determine whether a variable is defined within the current scope.
For example, the variable notDefined is not defined. Applying typeof operator on this variable does not throw an error:
typeof notDefined; // => 'undefined'
Because the variable is not defined, typeof notDefined evaluates to undefined.
But typeof operator has a different behavior when used with variables in a Temporal Dead Zone. In this case, JavaScript throws an error:
typeof variable; // throws `ReferenceError`let variable;
The reason behind this reference error is that you can statically (just by looking at code) determine that variable is already defined.
5. TDZ acts within the current scope
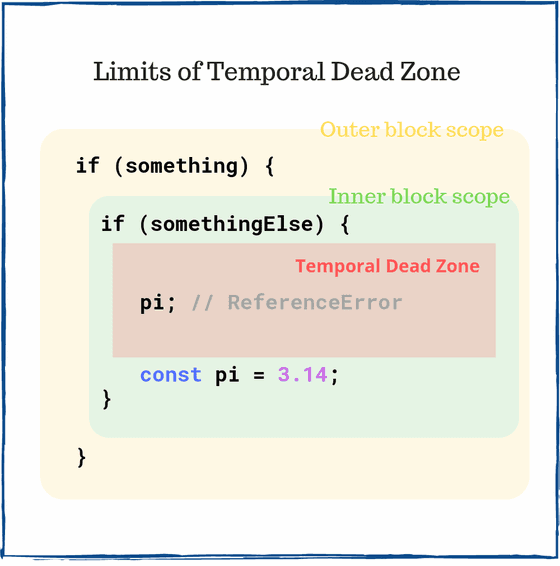
The Temporal Dead Zone affects the variable within the limits of the scope where the declaration statement is present.

Let's see an example:
function doSomething(someVal) { // Function scope typeof variable; // => undefined if (someVal) { // Inner block scope typeof variable; // throws `ReferenceError` let variable; }}doSomething(true);
There are 2 scopes:
- The function scope
- The inner block scope where a
letvariable is defined
In the function scope, typeof variable simply evaluates to undefined. Here the TDZ of let variable statement has no effect.
In the inner scope the typeof variable statement, using a variable before the declaration, throws an error ReferenceError: Cannot access 'variable' before initialization. TDZ exists within this inner scope only.
6. Conclusion
TDZ is an important concept that affects the availability of const, let, and class statements. It doesn't allow to use the variable before the declaration.
Contrary, var variables inherit an older behavior when you can use the variable even before the declaration. You should avoid doing that.
In my opinion, TDZ is one of those good things when good coding practices reach into the language specification.


